[Vita] TUTO – Créer/Installer un thème personnalisé
Vous l’attendiez tous depuis une semaine : voilà enfin le tutoriel qui vous permettra de customiser le thème de votre PlayStation Vita ! Il est temps de réveiller le designer qui est en vous pour créer un superbe thème que vous pourrez partager au monde entier et même présenter au concours de HackInformer ! Mais avant cela, voyons comment en créer et installer un.
Le thème qui sera utilisé dans ce tutoriel est le thème HackAdemy crée par @Windvern en partie avec l’aide de @Tuxbot123 pour les icônes et @Applelo1 pour la musique.

Qu’il est zouli notre thème… :’3
Crédits : @Windvern, @Tuxbot123, @Applelo1
0) Pré-requis
- Un compte mail, c’est logique
- Un PC et une PS Vita fonctionnels, normal
- Le logiciel SQLiteBrowser (liens de téléchargement dispos plus bas sur la page)
- Le logiciel QCMA pour utiliser le « Gestionnaire de contenu » quel que soit votre firmware
- Un thème (lisez la partie I si vous voulez créer le vôtre), dans notre exemple HackAdemy Theme :

The HackAdemy Theme (by @Windvern, @Tuxbot123, @Applelo1)
PARTIE I – Créer son propre thème
0) Avant de commencer
Avant de vous lancer dans la conception d’un thème, définissez le thème (sans jeu de mots xD) qu’abordera ce dernier : une série en particulier ? Un domaine ? Un métier ? Un jeu vidéo ? Une personnalité ? Partez ensuite à la chasse aux icônes ou, si vous avez de l’expérience de le graphisme, commencez la création de quelques icônes, et voyez si en cours de route vous gardez votre créativité sur le sujet de votre thème. Si oui, c’est parfait, vous allez pouvoir lire ce tutoriel attaquer la lecture de ce tutoriel. Si non, je vous conseille de chercher un autre sujet plus inspirant.
1) Les backgrounds (fonds)
Commençons par le plus « simple » : la création des backgrounds. L’avantage de ces derniers, c’est qu’ils sont visuables facilement sur une PS Vita puisqu’il suffit de les transférer sur cette dernière, de cliquer sur « Triangle » dans le LiveArea et de changer le fond en touchant la petite icône en bas à droite de l’éditeur.
Créez-en entre 0 et 10, un background ayant pour dimensions 960×544 pixels et pour extension le format « .PNG ». Une fois cette étape terminée, rendez-vous sur le site internet TinyPNG pour rendre vos fonds plus légers, ou compressez-les directement grâce à votre logiciel (sous GIMP par exemple, c’est dans « Image -> Mode -> Couleurs indexées ». Sur PhotoShop, il faut enregistre en « 8 bits »).
Récupérez vos fonds en cliquant sur les liens « download » à droite de chaque, puis enregistrez-les dans un dossier spécial (très important, c’est là-dedans que vous placerez toutes vos autres images). Voici par exemple les fonds utilisés pour The HackAdemy Theme (l’occasion de faire un clin d’œil à tous les autres sites comme nous qui se chargent d’informer aux 4 coins du monde de l’avancée du hack de la PS Vita et d’autres consoles) :

CustomProtocol.com, site d’actualité et tutoriels francophone sur le hack
-

- HackInformer.com, site anglophone
-

- Wololo.net, site anglophone number 1
-

- GameSonic.it, site italien
-

- PSX-Place, site anglophone
-

- GBATemp.net, site anglophone sur l’actu jeux vidéo (voir le forum pour le hack)
-

- PlayStationHax.it, site anglophone
-

- SceneBeta.com, site espagnol regroupant de nombreux homebrews
-

- QJ.net, base de données de homebrews
-

- PSPGen.com, ancien site francophone de référence sur le hack PSP
2) Les icônes
Vos icônes pour les applications PS Vita doivent avoir pour dimensions 128×128 pixels et être aussi enregistrées en PNG. Ici, la compression n’est pas obligatoire. Faites travailler votre cerveau et votre inventivité pour trouver des icônes originales qui à la fois s’adaptent au thème et soient facilement identifiables. Pour le thème HackAdemy, les icônes sont assez basiques, voici quelques exemples :
Gardez à l’esprit que la thème découpera en cercle vos images, essayez donc de centrer vos icônes pour qu’elles ne se retrouvent pas « coupées » ! 🙂
3) Le lockscreen et les previews
Pour finir, créez une image en 960×544 pixels qui servira d’écran de verrouillage (celui qui est visible à l’allumage de la console). Tout comme pour les backgrounds, vous devrez le faire passer par la case compression (cliquez ici pour vous rendre sur TinyPNG).
Créez maintenant 2 images 320×181 pixels qui serviront de « preview » dans le menu « Paramètres » de la console. L’une doit montrer une prévisualisation de l’écran de verrouillage, tandis que l’autre doit donner une idée de ce à quoi le LiveArea ressemblera après l’activation du thème. Concernant ces images, nous vous conseillons de les laisser vides pour l’instant : il n’y aura qu’à prendre un screenshot (PS+START) une fois le thème appliqué et à les diminuer.
Enfin pour finir, créez une petite image de 226×128 pixels qui sera en quelques sortes la « vignette », la « vitrine » de votre thème dans le menu « Thèmes » des « Paramètres ».
4) Création du fichier « theme.xml »
Téléchargez cette archive et extrayez-en son contenu dans le dossier où se trouvent toutes vos images. Un fichier theme.xml devrait être apparu. Éditez-le à l’aide de votre éditeur de textes avancé préféré (Sublime Text, Notepad++…), en sachant que ça marche tout aussi bien avec le Bloc-notes de Windows (pas top pour le confort par contre).
Vous n’avez qu’à remplacer les données suivantes :
- theme-bg-x.png : par le nom de votre background (laissez vide s’il n’y en a pas/plus)
- <m_waveType>11</m_waveType> : par le type de vagues que vous souhaitez voir en arrière-plan (visibles dans les transitions, sur les fonds transparents…). Vous n’êtes pas obligé de renseigner toujours la même vague pour chaque « écran » ;)
- <m_bgmFilePath>BGM.at9</m_bgmFilePath> : par le nom de la musique de votre thème au format « AT9 ». Si vous n’en avez pas, entourez cette ligne par « <!– » à gauche et « –> » à droite, de façon à avoir <!–<m_bgmFilePath>BGM.at9</m_bgmFilePath>–>
- <m_iconFilePath>icon_xxxxx.png</m_iconFilePath> : par le nom de votre icône pour chaque application
- Barre de statut (en haut sur le LiveArea) « InfomationBarProperty »
- <m_barColor>ff000000</m_barColor> : par la couleur que souhaitez voir sur la barr
- <m_indicatorColor>ffffffff</m_indicatorColor> : par la couleur de l’heure
- Informations générales « InfomationProperty »
- <m_provider><m_default>Custom Protocol</m_default>[…]</m_provider> : par le nom de l’auteur
- <m_title><m_default>The HackAdemy</m_default>[…]</m_title> : par le nom de votre thème par défaut
- <m_title><m_param><m_xx>The HackAdemy</m_xx></m_param></m_title> : par le nom de votre thème pour xx langue
- Écran de démarrage « lockscreen »
- <m_dateColor>ffffffff</m_dateColor> : par la couleur de l’horloge numérique visible sur le lockscreen
- <m_dateLayout>0</m_dateLayout> : par la position de l’horloge sur le lockscreen
- 0 = position initiale, en bas à gauche
- 1 = en haut à gauche
- 2 = en bas à droite
- <m_filePath>lockscreen.png</m_filePath> : par le nom de l’image que vous souhaitez utiliser comme « écran de démarrage » (= lockscreen)
- <m_notifyBgColor>1fffffff</m_notifyBgColor> : par la couleur des fonds des notifications sur le lockscreen
- <m_notifyBorderColor>ffcccccc</m_notifyBorderColor> : par la couleur de la bordure des notifications
- <m_notifyFontColor>ffffffff</m_notifyFontColor> : par la couleur du texte des notifications
N’oubliez pas d’enregistrer le fichier theme.xml que vous venez de modifier. On peut maintenant passer à l’installation ! 🙂
PARTIE II – Installer un thème customisé
1) Dump du fichier app.db
Sur votre compte mail, depuis l’ordinateur, envoyez à l’adresse de messagerie liée à l’application « E-mails » de votre PS Vita le message « email:send?attach=ur0:shell/db/app.db. » (n’oubliez pas le point final !). Sélectionnez l’intégralité de ce « texte », et attachez-y le lien « email:send?attach=ur0:shell/db/app.db. », puis cliquez sur « Envoyer ».
 Jusque-là, ce n’est pas trop compliqué, je pense. 😛 Ouvrez l’application « E-mails » sur votre console et trouvez votre fameux message.
Jusque-là, ce n’est pas trop compliqué, je pense. 😛 Ouvrez l’application « E-mails » sur votre console et trouvez votre fameux message.
Touchez le lien et : oh mon dieu, vous constatez que ça vous a ouvert la fenêtre de rédaction d’un message, avec le fameux app.db en fichier joint. C’est tout à fait normal, renseignez juste un destinataire, de préférence votre compte mail personnel plutôt que celui de votre votre grand-mère, et validez en cliquant sur « Envoyer ».
L’application va alors brutalement se fermer toute seule. Pas de panique, n’appelez pas les pompiers, c’est tout aussi normal. Attendez quelques instants en actualisant régulièrement votre boîte de réception : le mail devrait arriver en moins d’une minute. Téléchargez le fichier joint app.db sur votre ordinateur.
2) Installation des données du thème sur la carte mémoire
Afin de faciliter l’installation des données du thème sur sa PlayStation Vita, on préférera passer par l’émulateur PSP de la console (« ms0:/ » correspond pour rappel à « ux0:pspemu/ »). Deux méthodes très simples existent : celle par FTP si vous avez un exploit installé ou celle par sauvegarde si vous n’avez pas la chance d’en avoir un sous le coude.
Démarrez votre logiciel VitaFTP depuis votre exploit ePSP. Lancez un client FTP tel que FileZilla sur votre PC pour vous connecter à la partie « émulateur PSP » de votre console.

Au-dessus : l’écran de la Vita faisant tourner Vita FTP ; En bas : les configurations de FileZilla à effectuer
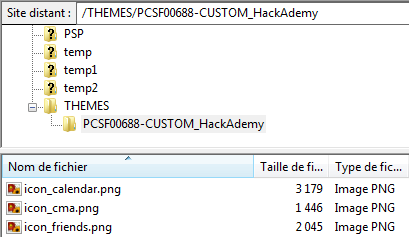
Créez à la racine un dossier « THEMES » et placez-y les dossiers de votre ou vos thème(s), qui doi(ven)t normalement se nommer « PCSF00688-xxxxxxxxxxxxxxxx ».
Rendez-vous dans ce cas dans le dossier contenant vos sauvegardes PSP, qui se trouve normalement dans « Documents/PS Vita/PSAVEDATA/SuitesChiffresLettres » pour rappel. Extrayez-y le contenu de cette archive.
Il ne vous reste plus qu’à placer votre ou vos thème(s), normalement nommé(s) « PCSF00688-xxxxxxxxxxxxxxxx », à l’intérieur du dossier « themes » du nouveau répertoire « CUSTOMTHEMES » qui est apparu.
3) Modification du fichier « app.db »
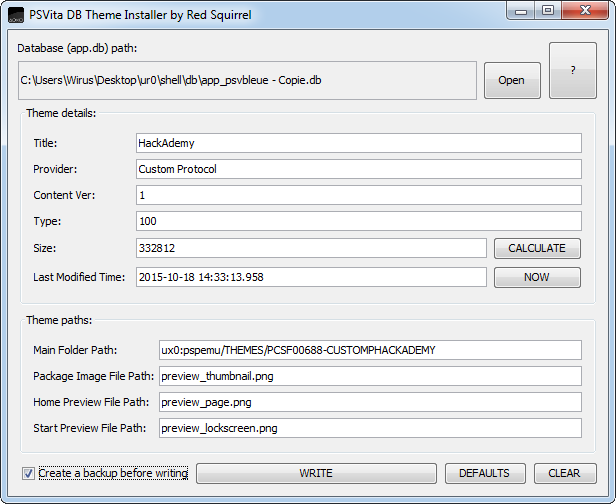
Téléchargez PS Vita DB Theme Installer par RedSquirrel et remplissez les champs comme suit :
- Database (app.db) path : cliquez sur le bouton « Open » et sélectionnez votre fichier app.db ;
- Title : écrivez le nom du thème ;
- Provider : écrivez l’auteur du thème ;
- Content Ver : écrivez la version du thème ;
- Type : par défaut, écrivez 100 ;
- Size : cliquez sur le bouton « Calculate » et sélectionnez le dossier contenant les fichiers de votre thème, puis sur le bouton « Ouvrir » en bas à droite. Vous pouvez aussi renseigner « 0 » ;
- Last Modified Time : cliquez sur le bouton « Now » ;
- Main Folder Path : renseignez le chemin menant vers les fichiers du thème ;
- Package Image File Path : par défaut, preview_thumbnail.png ;
- Home Preview File Path : par défaut, preview_page.png ;
- Start Preview File Path : par défaut, preview_lockscreen.png ;
- Cochez « Create a backup before writing » si vous souhaitez garder une copie de votre app.db original ;
- Enfin, cliquez sur « Write » afin que le logiciel écrive dans votre base de données et ajoute le thème.
Lancez SQLiteBrowser et ouvrez le fichier app.db en vous rendant dans « Fichier -> Ouvrir une nouvelle base de données ».
Vous devriez tomber nez-à-nez devant une multitude de tables. Cliquez sur l’onglet « Parcourir les données » puis sélectionnez tbl_theme sur la liste déroulante des tableaux qui s’ouvre à vous.
Vous voilà devant une liste de tous vos thèmes avec quelques infos sur chacun. Cliquez sur le bouton « Nouvel enregistrement » en haut à droite et complétez la nouvelle ligne comme suit :
| Champ | Explications |
| id |
|
| packageImageFilePath | preview_thumbnail.png |
| homePreviewFilePath | preview_page.png |
| startPreviewFilePath | preview_lockscreen.png |
| contentVer | 100 |
| size | 0 |
| type | 100 |
N’oubliez pas d’enregistrer le tout en cliquant sur le bouton « Enregistrer les modifications » puis quittez SQLiteBrowser.
4) Installation du nouveau fichier app.db
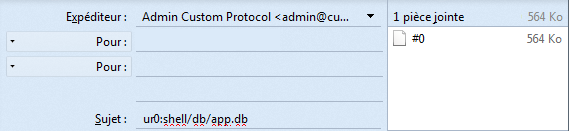
Ouvrez un nouveau mail à destination du compte lié à l’application « E-mails » de votre PS Vita, et joignez-y le fichier app.db. Renommez-le #0 comme sur le screenshot ci-dessous en cliquant droit sur la pièce jointe et en choisissant « Renommer ». Dans le sujet/objet de votre message, renseignez le chemin du fichier que vous souhaitez modifier, en l’occurrence ur0:shell/db/app.db, et envoyez.
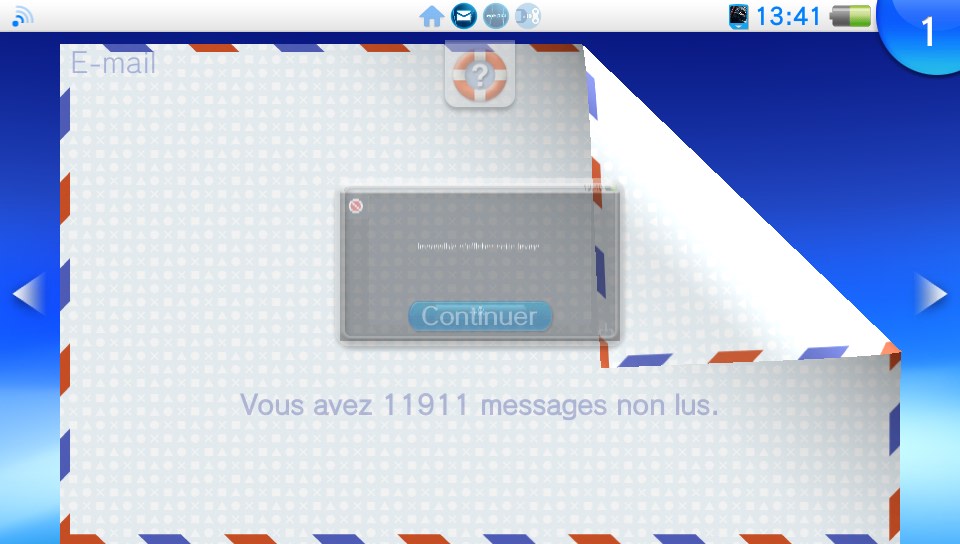
Ouvrez ce le fameux mail que vous vous êtes envoyé sur votre PS Vita (c’est le début de la schizophrénie :P) et touchez le fichier joint nommé « #0 ». Une erreur devrait apparaître : ne cliquez/touchez surtout pas le bouton « OK », pressez le bouton « PS » (en-dessous du pad directionnel) et quittez violemment le logiciel en cours d’utilisation.
Redémarrez votre console en maintenant POWER 3 secondes puis en choisissant l’option « Éteindre ». Rallumez votre PS Vita et admirez : votre thème devrait normalement se trouver dans « Paramètres -> Thème et Arrière-plan -> Thème » ! 🙂
Vous l’aurez peut-être remarqué, mais votre ou vos nouveau(x) thème(s) se trouve(nt) à la fin et n’ont pas de nom… Pas de panique : il suffit de les activer une fois et leur nom apparaîtra correctement. ;)
Bon hack et bonne customisation à vous ! 😀
Wirus
Un virus (étonnamment) gentil, qui ne demande qu'à faire plaisir aux gens ! Et hacker ses consoles, accessoirement...- "bonjour jexplique mon probleme jai effectuer un downgrade 3.73 vers 3.65 sur psvita avec hen2 et moduro mai..." - will11160
- "bonjour j'ai un probleme j'arrive pas a un installer CMA (l'assista,t de gestionnare de contenu ps vita) ..." - juju
- "Hello I am so delighted I found your blog page, I really found you by error, while I was browsing on Digg ..." - Owen
- "Un grand merci pour cette traduction d'excellente qualité. Nintendo n'aurait pas fait mieux ! Vous êtes gén..." - Bastien64x
- "Bonjour ! Désolé pour ce retard, j'espère que tu as pu régler ton problème entre-temps, si ce n'est pas le ..." - Wirus
- "[…] grand nom de la scène hack PSP surtout connu pour son PRO Online, ainsi que noname120, ..." - [PSP] God Eater 2 : un petit patch de traductio...
- "[…] cette nouvelle monture et voir si elle est à la hauteur de nos espérances, car souvenez-vous que ..." - [PSP] [Vita] Le shell CyanogenMod passe en vers...
- "[…] vous en avions déjà parlé, CyanogenMod est un shell PSP développé par Joel16 arborant l..." - [PSP] [Vita] Le shell CyanogenMod passe en vers...
- "[…] Instructions disponibles iciHomebrew non signé CyanogenMod […]" - [PSP] CyanogenMod passe à Android Lollipop - Cu...
- "[…] Pour pouvoir installer le plugin, suivez notre tutoriel : TUTO – Comment installer des plugins ?...." - [PSP] CXMB devient rétro-compatible ! - Custom ...






















![[Vita] Firmware 3.71 : et un nouveau firmware inutile, un !](https://v1.customprotocol.com/medias/2019/07/ps-vita-mise-a-jour-update-firmware-officiel-3.71-65x65.png)
![[Vita] TUTO - Hacker sa PS Vita en 3.69 ou 3.70 grâce à l’exploit Trinity](https://v1.customprotocol.com/medias/2019/05/exploit-trinity-vignette-65x65.png)
![[Vita] TUTO - Le downgrade est enfin possible avec modoru (戻る)](https://v1.customprotocol.com/medias/2019/02/modoru-65x65.png)
![[Vita] Zombie Bound Reloaded et Frying Master V2](https://v1.customprotocol.com/medias/2019/02/zbr-fm-homebrews-65x65.png)
![[Vita] Vita Homebrew Browser Wiki : une solution alternative pour télécharger les applications bannies de VitaDB (ONElua notamment)](https://v1.customprotocol.com/medias/2019/01/mod-vita-homebrew-browser-solution-alternative-telecharger-applications-bannies-vitadb-onelua-65x65.png)
![[Vita] La mise à jour 3.70 est disponible pour la PS Vita](https://v1.customprotocol.com/medias/2017/04/ps-vita-mise-a-jour-update-officielle-vignette-par-pushsquare-65x65.png)
![[3DS] [2DS] TUTO – Lancer des homebrews via le Homebrew Menu](https://v1.customprotocol.com/medias/2019/08/3ds-tuto-commencer-lancer-homebrews-homebrew-menu-launcher-65x65.png)
![[3DS] [2DS] TUTO – Installer Bootstrap9 grâce à Fredtool en version 11.10](https://v1.customprotocol.com/medias/2018/11/3ds-guide-complet-hack-boot9hax-boot9strap-vignette-par-windvern-65x65.png)
![[3DS] [2DS] TUTO - Utiliser l’exploit BannerBomb3 pour obtenir un dump DSiWare](https://v1.customprotocol.com/medias/2019/08/bannerbomb3-tuto-vignette-65x65.png)
![[3DS] [2DS] TUTO – Obtenir sa clé « movable.sed » de chiffrage DSiWare via Seedminer](https://v1.customprotocol.com/medias/2019/08/seedminer-comment-generer-movable.sed-id0-vignette-65x65.png)





